4 min to read
Sitecore JSS: Using a custom Layout Service configuration

It's easy to change the output of the JSS Layout Service. You can either choose to use the out of the box Content Resolvers or build your own one as I have shown in my post Sitecore JSS: Extending the Layout Service. The outcome is that you need to define a Content Resolver and point it to your assembly and having your rendering making use of it. So far so good. But what if you have multiple renderings? Then you need to change them all to make them use your resolver. This creates the need of a global Layout Service Configuration!
 Creating the configuration patch
Creating the configuration patch
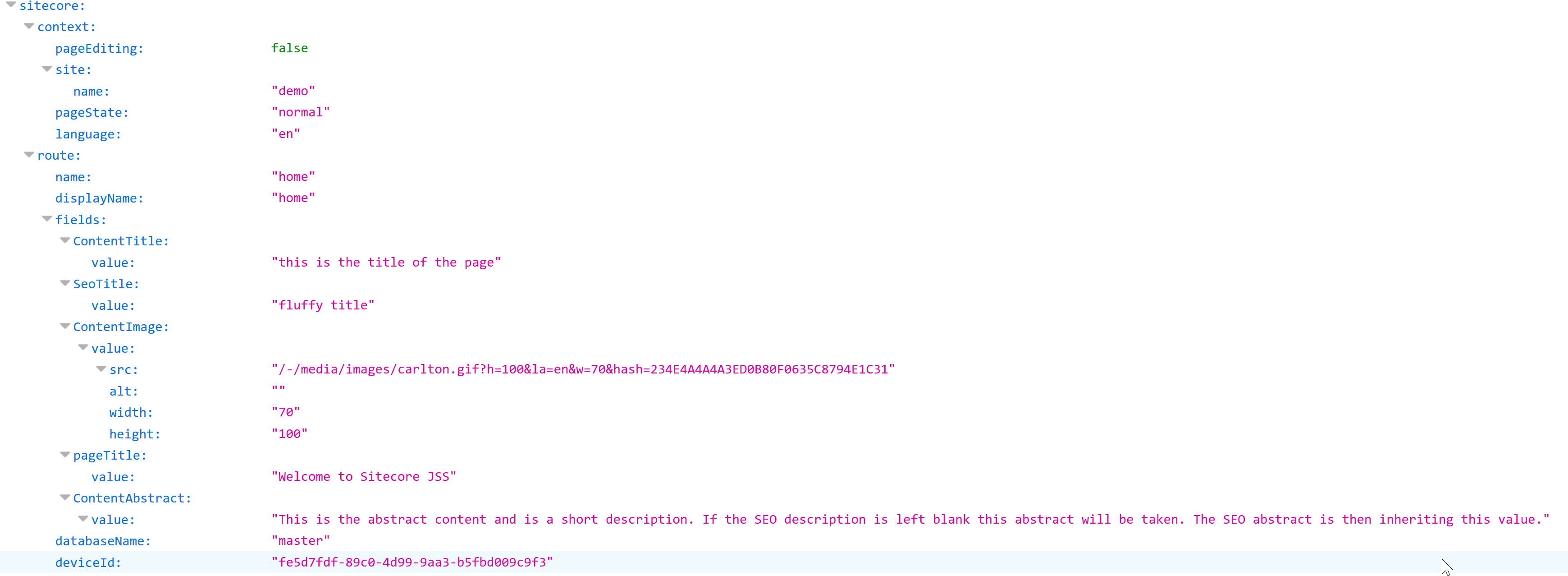
The first thing you learn when you want to use the connected my is testing the configuration. This is done by accessing the endpoint /sitecore/api/layout/render/jss?item=/.

Now I want to get the endpoint to use my Content Resolver for every rendering on my site. You need to do the following things:
- Create a configuration patch file
- Test the Layout Service configuration
- Configure the app and client end point
 JSS Configuration Patch file
JSS Configuration Patch file
The structure of the Layour Service is easy to explain. You need to set it up under /sitecore/layoutService/configurations/config. The configuration has two elements:
- rendering - element holds the configuration for the
placeholdersResolver,itemSerializerand therenderingContentsResolver. Tampering with the configuration of the two first ones will result in unwanted behaviour or even can break the JSS SDK. TherenderingContentsResolveris the one I want to configure because I want to change the way the fields of my components are outputted. Because only data under the fields property has changed the structure stays intact and the SDK will not break. - serialization - this element has the configuration for the transformer. In my former post I didn't cover this piece of code. What happens here is that you can change the
routepart of the returned data. For me it was necessary to change the way the fields were returned.
It is a recommendation to use the ref attribute. It then "copies" the existing configuration and only alters the additions you do in your configuration. This way you will have less conflict when upgrading JSS in the future.
 Test the Layout Service configuration
Test the Layout Service configuration
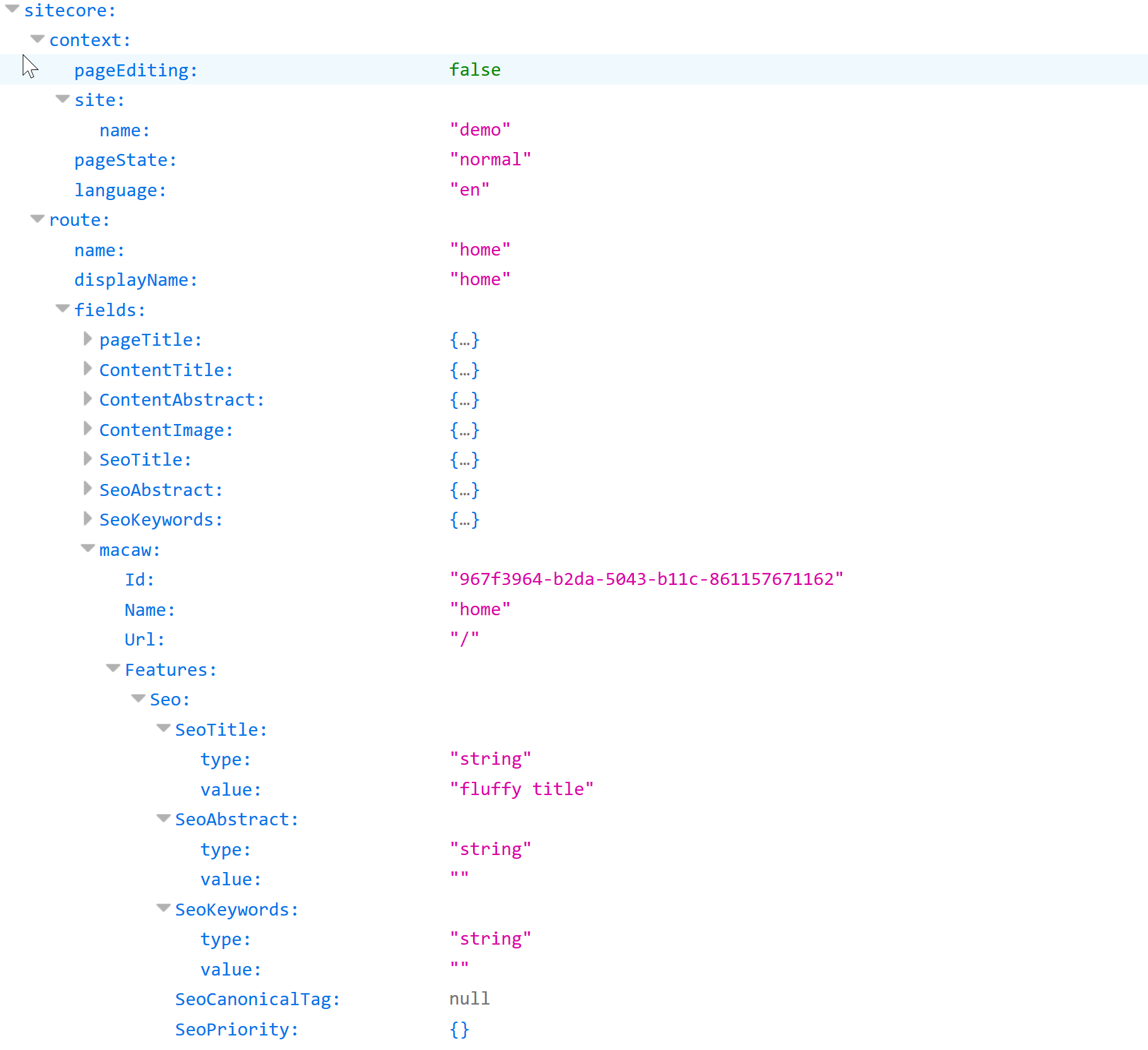
But refreshing my endpoint did not give me the right result. Why?
The jss portion of this route refers to a particular configuration of the Layout Service, which is intended for use outside of JSS as well.
Looking at my configuration the name of it is macaw and not jss. This means I don't need to hit the endpoint /sitecore/api/layout/render/jss?item=/ but /sitecore/api/layout/render/macaw?item=/.

 Configure the app and client end point
Configure the app and client end point
To make sure your app uses the right configuration you must add an extra attribute to your site configuration in your client solution and configure the client API in code. Otherwise it will try to use the jss configuration.
First add the layoutServiceConfiguration attribute and set it to your configuration name:
By default the service calls are still routed to the endpoint with the jss configuration and it is not done by the action above.
Diving into the server bundle I found out that there is a property called configurationName which is used to define if another configuration is used rather than the default jss one. You could also use the property serviceUrl, but then you need to construct it yourself.
Now open src/RouteHandler.js and search for the getRouteData function. Change the layoutServiceConfig object. next to the host attribute also add the configurationName attribute with your configuration name (macaw in my case).
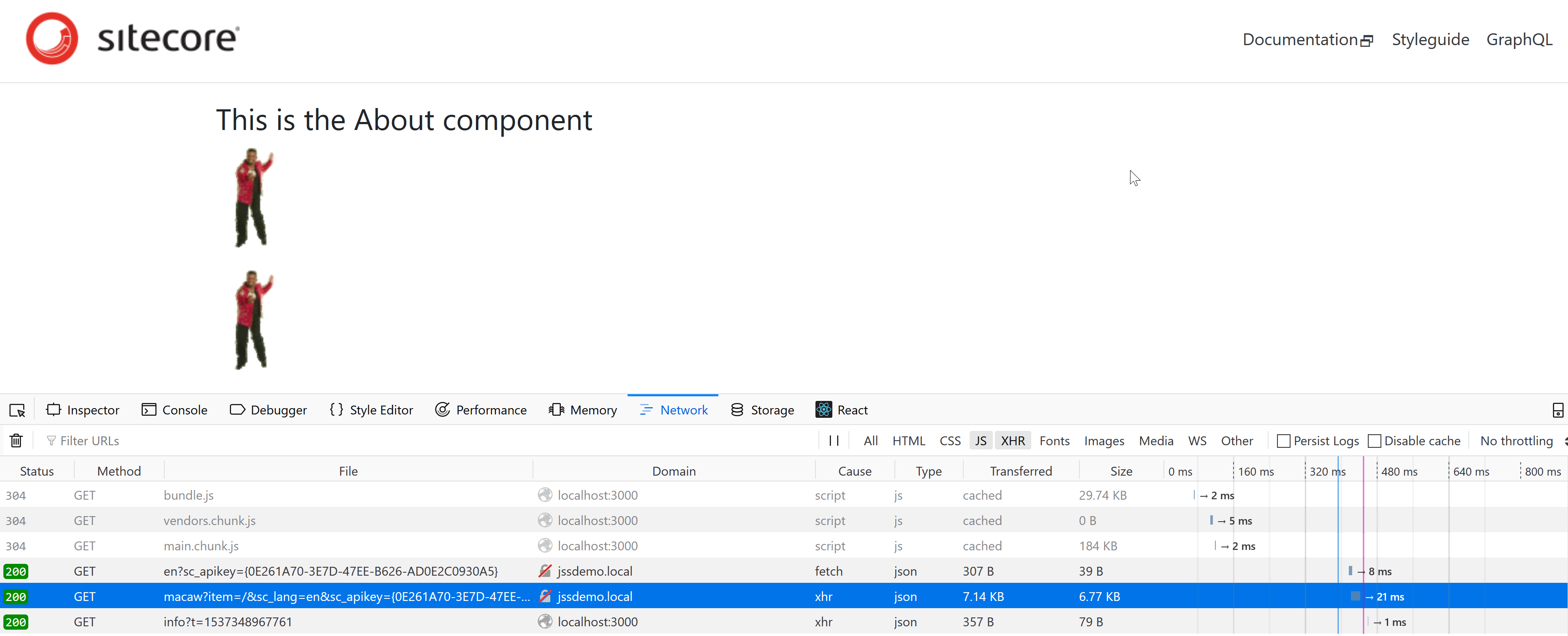
And the result is a connection to your configuration and data on your page! 


Comments